こんにちわ
先日WordPressのテーマを微修正したのですが、その時はConoHaのサーバにあるファイルを直接修正したんですよね。ただ個人ブログとはいえ本番環境で色々いじり続けるのも良くないよなぁ。。とか。そもそもWordPressのテーマとか開発するってなった時はどうすると良いのかな。。?とか素朴な疑問が湧いてきまして。というわけで、今回はWordPressのローカル環境を用意してみたのでご紹介できたらなと思います。自分で個別にDBをインストールしたりする必要もないので簡単に使えると思います。テーマを開発、編集するために必要な手順については次回にしたいと思います。今回はローカル開発環境を起動するまでをご紹介します。
ローカル開発環境利用の前提
Docker Desktopがインストーされていること
開発環境はdockerで用意したのでローカル環境にない方はDocker Desktopをインストールします。
M1チップ搭載以降のMacでの利用を想定
この環境はM1以降のMacで使うことを想定している(自分が持っている環境で動作を確認するため)ので、他の環境で利用する場合は多少修正する必要があると思います。こちらのコードを参考に適宜修正して使って頂けたらと思います。
ローカル開発環境の利用開始
開発環境は以下のGitHubに用意しました。READMEにも使い方について記載しましたのでご一読頂けますと幸いです。こちらでは一つ一つ順を追って使えるための手順について解説していけたらと思います。手順は基本CUIベースで書いていますが、GUIからの操作でももちろん問題ありません。
https://github.com/dubakichi/wordpress-dev-local
今回は以下のような構成になるよう準備していきたいと思います。
wordpress-dev
└── wordpress-dev-local1.wordpress-devディレクトリ(フォルダ)を作成する
このディレクトリの作成する場所は任意です。今回は以下の場所に作りました。
$ pwd
/Users/xxx/develop
$ mkdir wordpress-dev2.wordpress-dev内で開発環境をcloneする
$ cd wordpress-dev
$ git clone git@github.com:dubakichi/wordpress-dev-local.git 3.envファイルを編集する
.envという名前のファイルをwordpress-dev-localディレクトリ直下に配置します。そして以下のフォーマットに従って修正してください。(=の後ろに任意の文字列を入れて使ってください)
# WordPressローカル環境の設定
# ローカル環境のDBのホスト名:ポート番号 XXXXは環境に応じて設定してください
WP_DEV_LOCAL_DB_HOST=db:3306
# ローカル環境のDBのユーザー名
WP_DEV_LOCAL_DB_USER=
# ローカル環境のDBのパスワード
WP_DEV_LOCAL_DB_PASSWORD=
# ローカル環境のDB名
WP_DEV_LOCAL_DB_NAME=
# ローカル環境のDBのルートユーザー名
WP_DEV_LOCAL_DB_ROOT_PASSWORD=4.ローカル開発環境を起動する
以下のコマンドで上記の設定を踏まえた上で環境を構築と起動ができます。
$ docker-compose build --no-cache
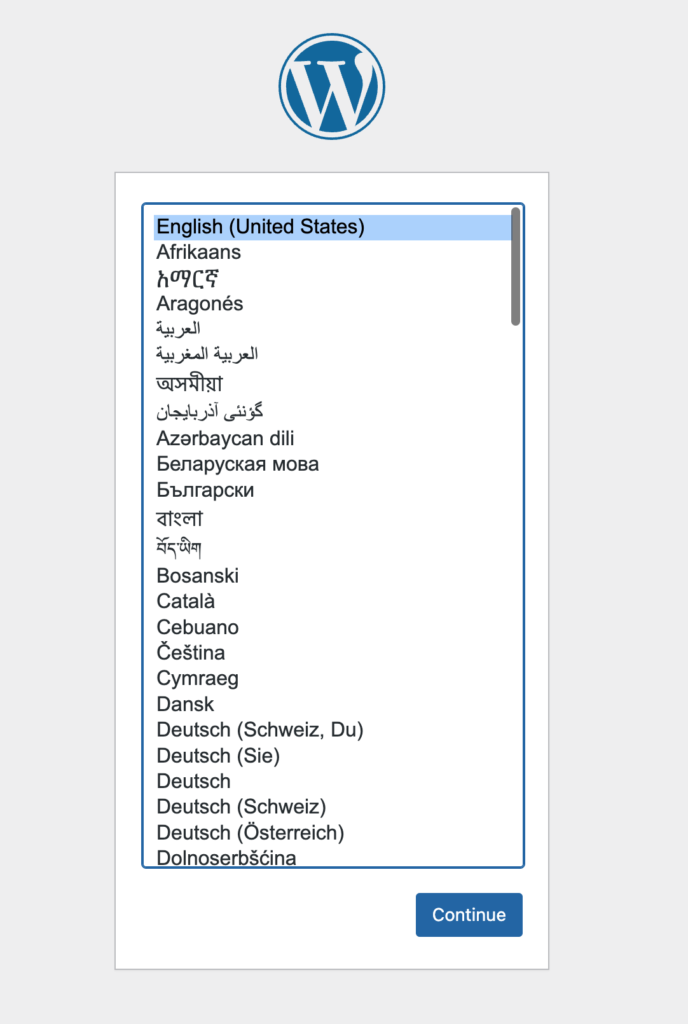
$ docker-compose up -dhttp://localhost:2080/ にアクセスしてみて、以下の様な画面が表示されたら成功してます。

あとは通常のWordPressを扱うのと同じように使うことができます。
おわりに
今回はWordPressの開発環境をローカル環境で起動するところまでを説明させて頂きました。次回はテーマ開発のための準備について書いてみたいな、と思っています。
でわでわ














この記事へのコメントはありません。